Ketika kita berkunjung ke sebuah situs profesional penjual
product atau jasa, maka disana kita akan menemukan menu contact. Menu “contact”
(kontak) tersebut bisa berupa pemberitahuan alamat lengkap situs tersebut baik
secara offline ataupun online dengan menyertakan alamat email, tujuannya tentu
saja agar pengunjung situs tersebut bisa mencontact atau menghubungi pihak
pemilik situs baik dalam rangka pembelian product atau mengirim pesan lainnya.
Dan yang paling memudahkan, kita pun menemukan menu contact
yang di dalamnya berisi sebuah form khusus yang tidak hanya menampilkan alamat
email yang bisa kita hubungi melainkan form contact yang tinggal kita isi tanpa
harus membuka email terlebih dahulu (untuk mengirim pesan). Sangat memudahkan
bukan? Bagaimana cara membuatnya di blogger? Nah tips dan tutorial kali ini
kita akan membuat form kontak seperti web profesional itu di
blogger/blogspot…
Sekedar pemberitahuan, Hakimtea.Com Hakimtea.Blogspot.Com
sebenarnya telah menggunakan form contact ini sejak posting perdana disini yang
launching pada tanggal 16 Januari 2008 lalu, karena berbagai hal saya tidak
hadirkan pada list menu di atas. Namun karena sekarang saya menulis tips ini,
maka saya hadirkan kembali form kontak saya di list menu di atas sana. Klik
saja menu KONTAK saya di atas untuk melihat contoh contact form…:)
Untuk membuat Contact Form ini kita perlu mendaftar di
Bravenet.Com karena bravenet merupakan salah satu yang menyediakan jasa contact
form ini, tenang saja its free! Gratisan-Dot-Com ko! . Oke kita langsung saja,
LANGKAH PERTAMA – FIRST STEP (REGISTER/DAFTAR)
• Masuk ke
Bravenet, klik disini.
• Klik
banner “Get Your Email Forms” (Its Free)
• Kalau
belum punya account bravenet Join Bravenet (daftar gratis)
• Isi form
pendaftaran yang tersedia.
• Username:
*nama yang akan digunakan ketika login nanti*
• First
Name: *Nama depan*
• Last
Name: *Nama belakang*
• Email:
*email yang aktif*
• Confirm
email: *tuliskan lagi alamat email yg aktif*
• Password:
*ketikan kata sandi, hanya Anda yang tahu*
• Confirm
Password: *Ketikan lagi kata sandi, harus sama dengan kata sandi pertama*
• Masukan
karakter (kode verifikasi) yang ada.
• Ceklist
“I agree to the Bravenet Terms of Service”
• Klik
join bravenet.
• Tunggu
sebentar, proses pendaftaran tengah dimasukan database bravenet.
• Setelah
tampil “Complete Your Bravenet Registration” ada tawaran dari sponshor
bravenet, lewati saja, scroll down window ke bawah.
• Klik
tombol “Proceed to Member’s Area”
• Registrasi
hampir selesai. Anda akan dikirim email validitas (validation).
• Login ke
email Anda.
• Cari
email dari bravenet dengan title “membernotify – “Bravenet Account
Confirmation”
• Email
bravenet tersebut mengingatkan username dan password yang Anda gunakan untuk
login.
• Klik
link yang ditunjukkan dibawah kalimat, “Please follow the URL…”
• Tampil
windows baru dan ucapan selamat (Congratulations!) Anda telah tergabung menjadi
member bravenet.
• Scrol
down window dan klik tombol “Continue to Members Area”
• “welcome
to your account”
LANGKAH KEDUA – SECOND STEP (MEMBUAT FORM KONTAK)
• Masih di
member area bravenet
• Pada
list menu pilih dan klik “web tools”
• Pada
“Unregistered Services” cari “Email Forms” dan klik. (kalo Anda sama sekali
belum menggunakan tools dari bravenet, biasanya email forms berada di list
kedua baris kedua dibawah Chat Rooms. Ketemu? Oke klik “Email Forms”
• Klik
banner “Get Your Email Forms” (Its Free)
• Cari “I
would like a FREE Email Forms Service” Klik tombol “Continue”
• Pada
“Start with a template” Pilih “Contact Form” (urutan pertama)
• Keluar
kotak dialog, beri nama Form Anda (Kalo tidak diberi nama, bravenet secara
otomatis memberi nama “Contact Form” klik Ok jika sudah.
• Selamat
Anda telah mendapatkan “Contact Form” Anda pertama dan cukup sederhana.
Biasanya contact form tersebut hanya berisi (1) First and Last Name (2) E-mail
Address (3) Message.
• Klik “I
will edit this form”
• Kita
akan menambah pertanyaan (Add a new question), agar ketika pengunjung blog kita
telah selesai mengisi contact form dan mengklik submit, mereka di arahkan
kembali masuk ke homepage blog kita dan tidak masuk ke homepage bravenet.
• Oke,
klik “Add a new Question”
• Pada
“Add Question” pilih “Question Type – Thank You URL”
• Masukan
URL blog Anda pada form yang disediakan. kalo sudah klik tombol “Add Field”.
• (Question
Type – Thank You URL, tidak terlihat pada form Anda karena telah di setting
hidden (tersembunyi) oleh bravenet)
Anda bisa mengedit dan menambahi form yang diperlukan,
misalnya menambah dengan “Your Blog” dan sebagainya.
Dalam tips ini kita cukupkan dulu sampai disini karena ini
hanya sekedar contoh pembuatan Contact Form sederhana, selanjutnya Anda bisa
membuat yang lebih dan sesuai keinginan Anda nanti jika tahap latihan pembuatan
dan pemasangan form kontak ini telah selesai.
LANGKAH KETIGA – THIRD STEP (MEMASANG FORM KONTAK PADA
POSTINGAN)
• Setelah
Contact Form di atas selesai dan berisi tiga form isian dengan satu form hidden
(nama, email, pesan dan Thank You URL yang tersembunyi dan mengarahkan kembali
ke blog kita)
• Klik
“It’s perfect, let’s see the code”
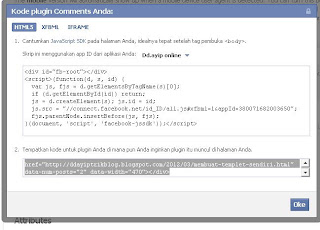
• Copy
seluruh code html yang ditunjukkan.
• Buat
postingan dengan judul “Hubungi saya” atau “Kontak”
• Beri
muqodimah, kata-kata sambutan pada postingan Anda, misalkan, “Form kontak ini
digunakan bagi Anda yang ingin memesan produk kami bla bla bla…”
• Paste
kode html dari bravenet di bawah muqodimah postingan Anda tersebut.
• Simpan/Save
postingan Anda.
• Lihat
postingan “Kontak” Anda dan silahkan dicoba, diisi dan klik submit!
Selamat Anda sudah mempunyai Contact Form